In seinem Vorwort zur deutschsprachigen Übersetzung der UN-Behindertenrechtskonvention betont Dusel besonders die Punkte Gleichberechtigung, Chancengleichheit, umfassende Mitbestimmung und selbstbestimmte Teilhabe in allen Lebensbereichen als Grundlage einer funktionierenden Demokratie (vgl. Beauftragter der Bundesregierung für die Belange von Menschen mit Behinderungen, November 2018), 2).
Es gilt daher, bei den digitalen Lernangeboten auch die Menschen zu berücksichtigen, die langfristige körperliche, seelische, geistige oder Sinnesbeeinträchtigungen haben, welche sie in Wechselwirkung mit verschiedenen Barrieren an der vollen, wirksamen und gleichberechtigten Teilhabe der Gesellschaft hindern können (vgl. ebd., 8). Während es bei der Konzeption der eLearning-Angebote eine Selbstverständlichkeit zu sein scheint, unterschiedliche Betriebssysteme, Browser oder Displaygrößen zu berücksichtigen (z.B. „Mobile first!“) und responsive Designs zu bevorzugen, fällt es häufig noch schwer, die Anforderungen beeinträchtigter Menschen bei der Gestaltung derartiger Designs mitzudenken.
Gerade die Technologie bietet jedoch verschiedene Hilfsmöglichkeiten für Menschen mit Beeinträchtigungen. Im Folgenden werden einige dieser Hilfsmöglichkeiten, bezogen auf bestimmte Sinneskanäle, beschrieben:
Um Beeinträchtigungen der auditiven Wahrnehmung oder Verarbeitung zu begegnen, können die Informationen in visueller Form – z.B. durch Videos mit Untertiteln oder Textbeschreibungen – dargeboten werden.
Text, der mit Animationen und Grafiken präsentiert wird, erzielt eine nachhaltige Wirkung und hilft dabei, das Gelernte langfristig zu merken. Allerdings gilt es hier auch, zu berücksichtigen, wo ein Untertitel präsentiert wird. Wird dieser beispielsweise am linken Bildschirmrand präsentiert und die zugehörige visuelle Information befindet sich am rechten Bildschirmrand, so muss sich die lernende Person entscheiden, welche Information sie fokussiert.


Stark sehbeeinträchtigte oder blinde Personen können aus visuellen Informationsquellen kaum Informationen entnehmen. Sie sind abhängig von Audio- oder Textbeschreibungen der Lerninhalte, wobei letztere mithilfe eines Bildschirmlesegeräts in auditive Informationen übertragen werden können. Dabei gilt es besonders, auf Formatierungsstandards und eine klare Inhaltsstruktur zu achten.
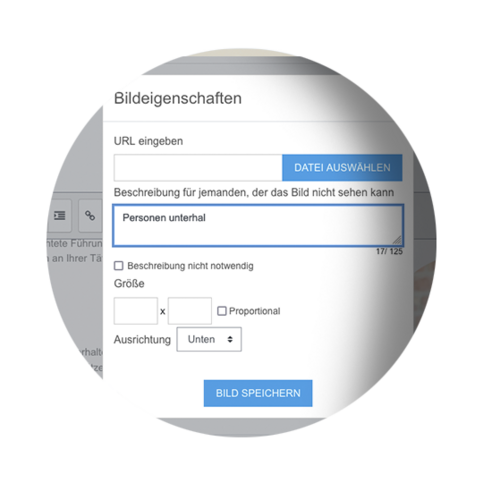
Bilder und Links werden mit alternativen Beschreibungen versehen, die das Bildschirmlesegerät entschlüsseln kann.
Da die Steuerung eines Angebots per Mausklick stark visuell dominiert wird, ist es notwendig, dass eine alternative Steuerung per Tastatur möglich ist.
Bei möglichen Barrieren in E-Learning-Angeboten wird nicht sofort an Einschränkungen der Motorik gedacht, da die Angebote ja an einem Bildschirm oder Tablet wahrgenommen werden und scheinbar keine große Mobilität verlangen. Allerdings können Einschränkungen der Motorik dazu führen, dass die Maus nicht oder nur sehr schwer zu bedienen ist, weshalb auch in diesem Fall eine alternative Steuerung per Tastatur möglich sein sollte.

Die möglichen Beeinträchtigungen der Lernenden müssen und vor allem dürfen bei der Wahrnehmung von E-Learning-Angeboten kein Hindernis mehr sein. Wie die Beispiele zeigen, erlauben es die technischen Möglichkeiten, Angebote so zu entwickeln, dass sie für alle zugänglich und nutzbar sind.
Für öffentliche Internetauftritte von Behörden wurden die für die (Bundes-)Verwaltung anzuwendenden Standards für Angebote im Internet in der Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (BITV) festgeschrieben. Sie basieren auf den internationalen Zugangsrichtlinien für Webinhalte (Web Content Accessibility Guidelines – WCAG). In den Richtlinien werden Anforderungen für die Darstellung der Webinhalte für sinnesbeeinträchtigte, motorisch beeinträchtige oder beim Lernen beeinträchtigte Menschen beschrieben. Die aktuellen Richtlinien können auf der Website des W3C gefunden werden: https://www.w3.org/Translations/WCAG20-de/. Die Barrierefreie Informationstechnik-Verordnung finden Sie unter https://eur-lex.europa.eu/legal-content/DE/TXT/?uri=CELEX:32016L2102.
Für E-Learning-Angebote gilt es vor allem, die folgenden Punkte zu beachten:








Unterschiedliche Beeinträchtigungen erfordern unterschiedliche Maßnahmen. Um das bestmögliche Lernerlebnis zu erreichen, ordnen sich die Nutzerinnen und Nutzer zu Beginn des Kurses in ihre Gruppe ein. Diese legt fest, welche alternativen und zusätzlichen Informationskanäle im Kurs angeboten werden. Inhalte, die für diese Nutzergruppe nicht zugänglich sind, werden ausgeblendet. So erreichen wir, dass der Kurs individuelle Lernpfade berücksichtigen kann.
Das aktuell verwendete Autorentool Moodle deckt viele der Voraussetzungen für barrierefreie Angebote bereits ab. Bei der Umsetzung der barrierefreien E-Learning Angebote orientieren wir uns an der Stufe AA der WCAG 2.1. Diese umfasst folgende Maßnahmen:
Videos werden mit zuschaltbaren Untertiteln versehen.
Die Menüführung und Kurssteuerung ist auch per Tastatur möglich. Ist dies bei interaktiven Übungen (z.B. drag&drop) nicht möglich, so wird eine möglichst gleichwertige Alternative angeboten.
Texte werden in HTML eindeutig formatiert, sodass Sie von Screenreadern vorgelesen werden können und Steuer- sowie Listenelemente klar erkennbar sind.
Bei der Gestaltung der grafischen Elemente wird auf einen ausreichenden Kontrast geachtet. Informationskritische Elemente, die farbig gestaltet werden, beachten häufige Farbblindheiten und binden bei Bedarf zusätzliche Elemente, wie beispielsweise einen Haken oder ein Kreuz, mit ein.
Inhalte werden responsiv gestaltet, sodass sie sich auch bei Vergrößerung an die Display- oder Fenstergröße anpassen.
Auch bei den Zusatzmaterialien (z.B. PDF-Dokument) wird auf eine barrierefreie Gestaltung geachtet.
Neue Kurse werden von der technischen Redaktion zunächst auf ihre Barrierefreiheit geprüft, bevor sie den Teilnehmerinnen und Teilnehmern zugänglich gemacht werden. Dennoch könnte es vorkommen, dass einmal etwas übersehen wird. Bitte melden Sie dies an: elk-support@alp.dillingen.de
